maps.stamen.com
Posted by Armando Brito Mendes | Filed under visualização

Templates para mapas, muito bem conseguidos, especialimente as aguarelas
For over a decade, Stamen has been exploring cartography with our clients and in research. These maps are presented here for your enjoyment and use wherever you display OpenStreetMap data.
Toner
These high-contrast B+W (black and white) maps are featured in our Dotspotting project. They are perfect for data mashups and exploring river meanders and coastal zones. Available in six flavors: standard toner, hybrid, labels, lines, background, and lite.
Available worldwide.
Terrain
Orient yourself with our terrain maps, featuring hill shading and natural vegetation colors. These maps showcase advanced labeling and linework generalization of dual-carriageway roads. Terrain was developed in collaboration with Gem Spear and Nelson Minar. Available in four flavors: standard terrain, labels, lines, and background.
Available worldwide.
Watercolor
Reminiscent of hand drawn maps, our watercolor maps apply raster effect area washes and organic edges over a paper texture to add warm pop to any map. Watercolor was inspired by the Bicycle Portraits project. Thanks to Cassidy Curtis for his early advice.
Available worldwide.
Tags: mapas, programação
Why Am I Numb To The Numbers?
Posted by Armando Brito Mendes | Filed under Data Science, data sets, estatística, visualização

Sobre a dormência causada pelos grandes números.
COMIC: For My Job, I Check Death Tolls From COVID. Why Am I Numb To The Numbers?
April 25, 20218:16 AM ET
Each week I check the latest deaths from COVID-19 for NPR. After a while, I didn’t feel any sorrow at the numbers. I just felt numb. I wanted to understand why — and how to overcome that numbness.
Tags: Banda Desenhada, big number dumb, psicologia
aRty face
Posted by Armando Brito Mendes | Filed under visualização
arte ASCII a partir de uma imagem
Translates pixels into data visualisation
Built with Shiny & R by Duc-Quang Nguyen. Shamelessly based on Georgios Karamanis R code. Original idea by Elana Levin Schtulberg: check her datawrapper post and her web tool. R code
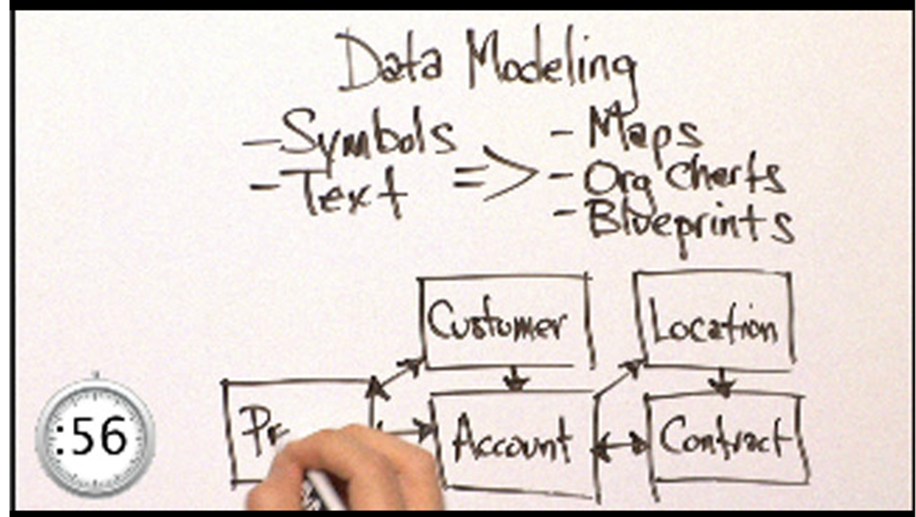
10 Guidelines for DataViz Accessibility
Posted by Armando Brito Mendes | Filed under Data Science, materiais para profissionais, visualização
10 regras para construir representações de dados mais inclusivas
Introduction
In a world that surrounds us with information at all times, data visualization is increasingly more popular, as a tool to help us make sense of the information, and to grab the attention of users and readers. This has significant implications for the overall accessibility of data. In this article we are exploring the accessibility problems of data visualizations, and how to start solving them.
What is data visualization meant to do?
Before we dive into the accessibility implications of data visualizations, it is useful to consider the value they are meant to provide to the user. This will help us think about how to provide value to all users – including users with various disabilities.
Tags: acessibilidade, dataviz
Plot for D3 Users
Posted by Armando Brito Mendes | Filed under Data Science, visualização

Uma novo biblioteca javaScript para gráficos e comparação com D3
D3 is how I learned JavaScript, and it’s the only chart library I know well. I’m familiar with the idea of things like Vega-Lite, ggplot, and matplotlib, but I’ve never really used them; I’m a monoglot.
But D3 can be hard to learn, and a slow way to make a quick chart. I like to paraphrase Amanda Cox saying, “You should use D3 if you think it’s perfectly normal to have to write a hundred lines of code to get a bar chart.” Over the last ten years there have been many attempts to address this by building libraries on top of D3, but I’ve never gotten into any of them.
Plot, announced today, is the first thing that’s gotten through to me. Granted, if you wanna get all conspiratorial, I suppose they’re paying me to use it for work — but over the last couple months, when I start a personal project and want a chart, I’ve started reaching first for Plot.
Tags: gráficos, java script

